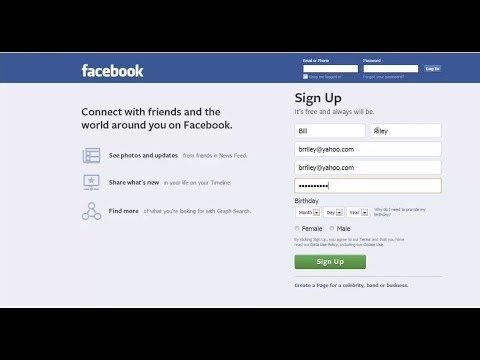
FACEBOOK LOGIN PAGE CODE!!HTML and CSS Learn HTML Learn CSS Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in CODE GAME Play GameIn this Video You will Learn how to design facebook's login page by using html and cssMy Portfoliohttps//anishweboooInstagramhttps//instagramcom/_anish_

Facebook Login Signup Page Using Html Css Codingnepal Youtube
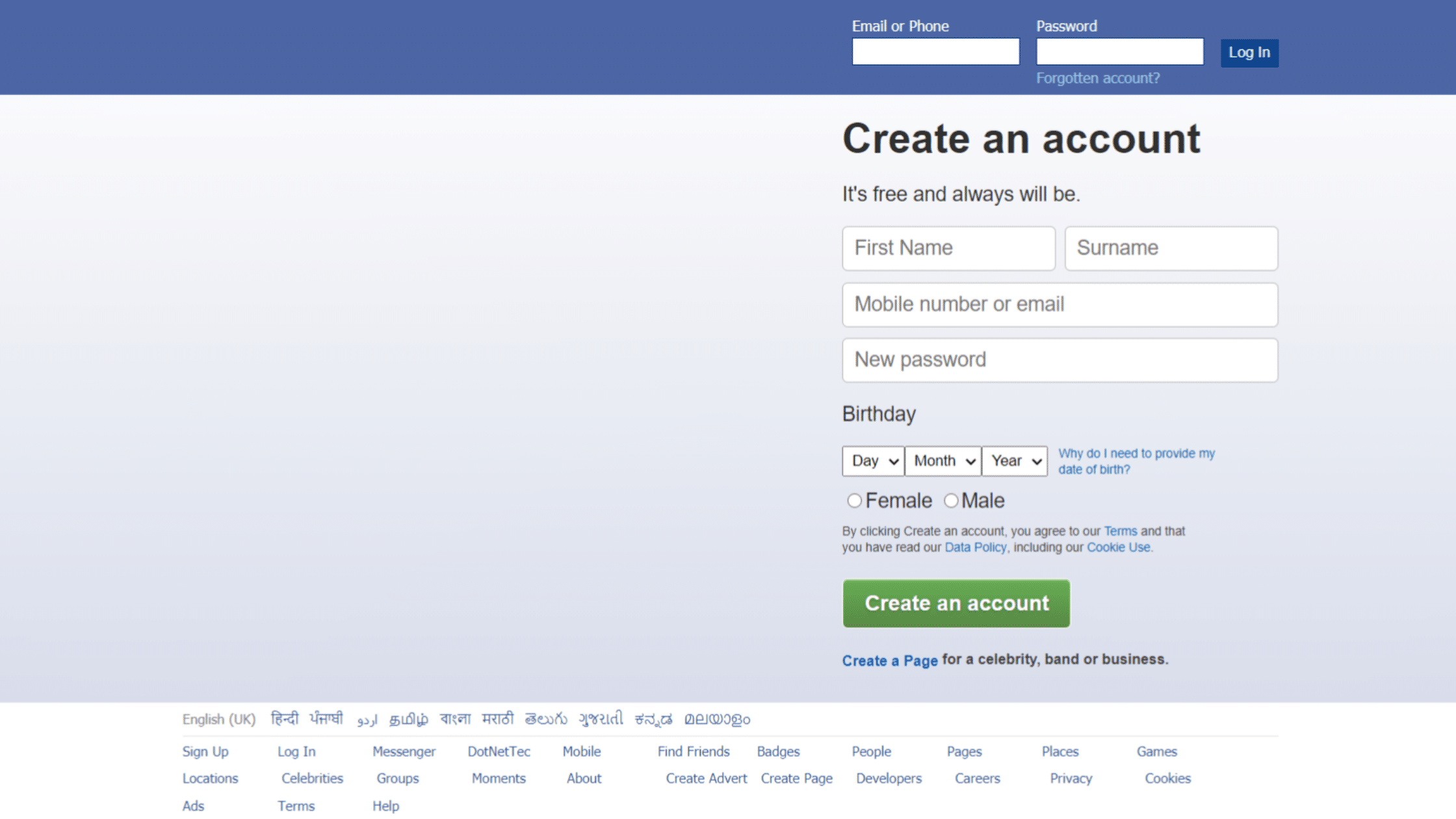
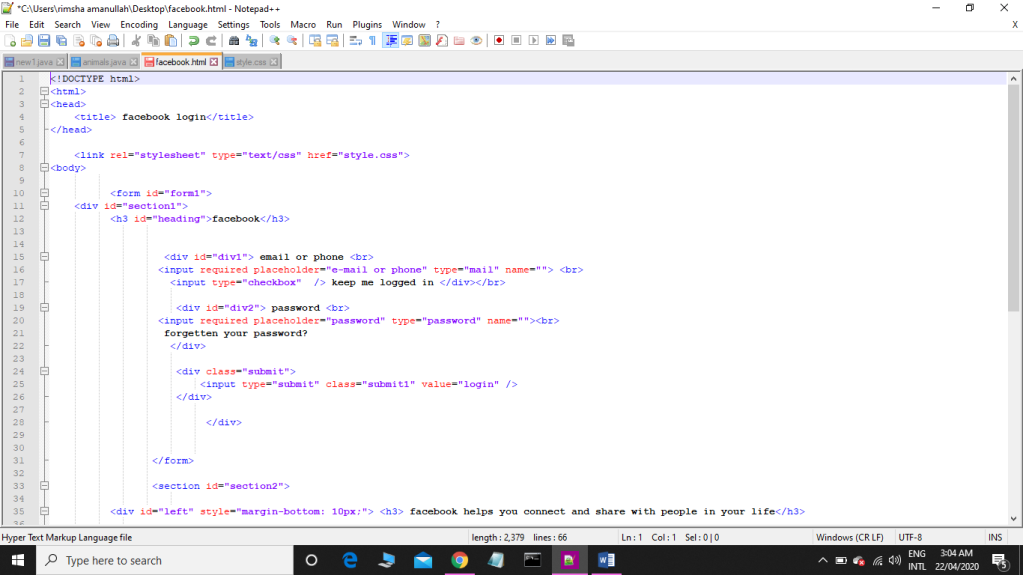
Fb login page html css code
Fb login page html css code-HTML and CSS Learn HTML Learn CSS How To Create a Login Form Step 1) Add HTML Add an image inside a container and add inputs (with a matching label) for each field Wrap a element around them to process the input CODE GAME Play Game Certificates HTML CSS JavaScript Front End Python SQL And moreNov 01, · Keep reading on Facebook Style Homepage and Login Page Design using Html and CSS How to make Gmail login page in Html The following example can help you to build a clone Gmail login in HTMLFind the source code below



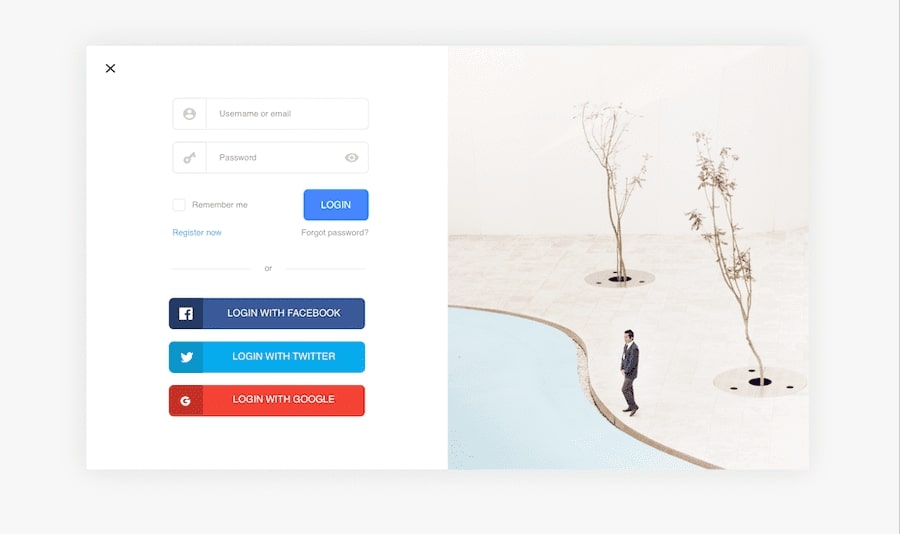
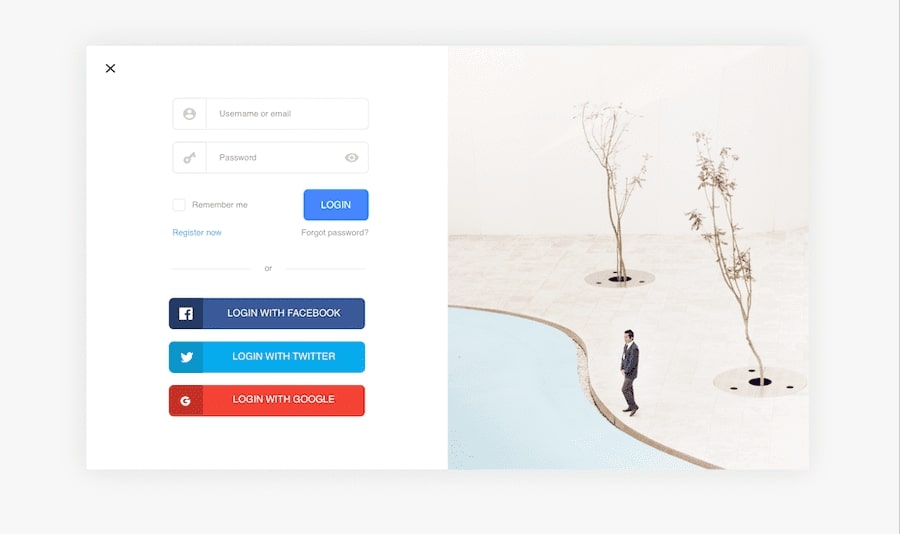
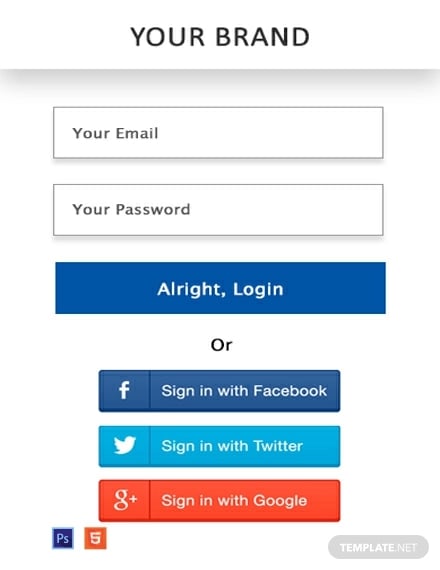
Best Login Page Examples And Responsive Templates Free Download
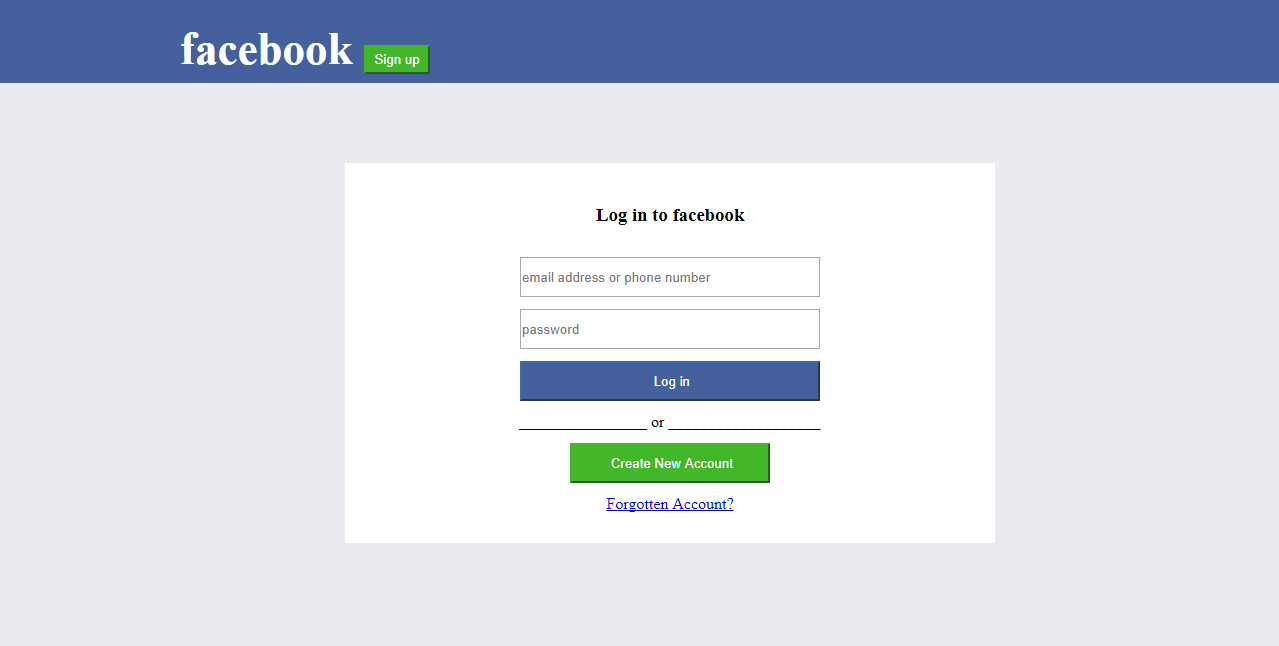
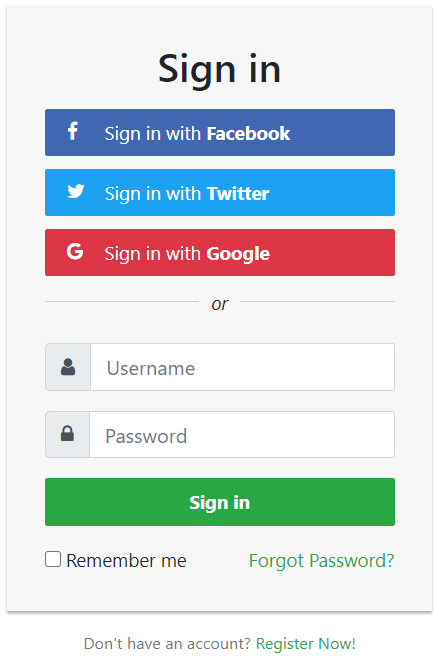
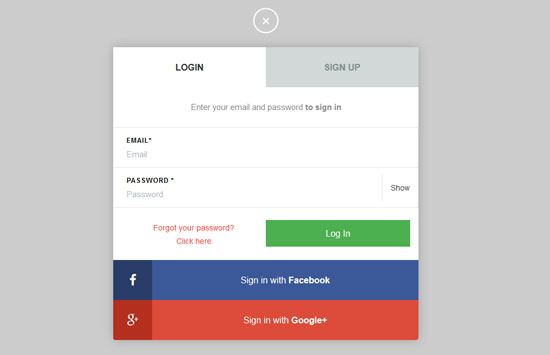
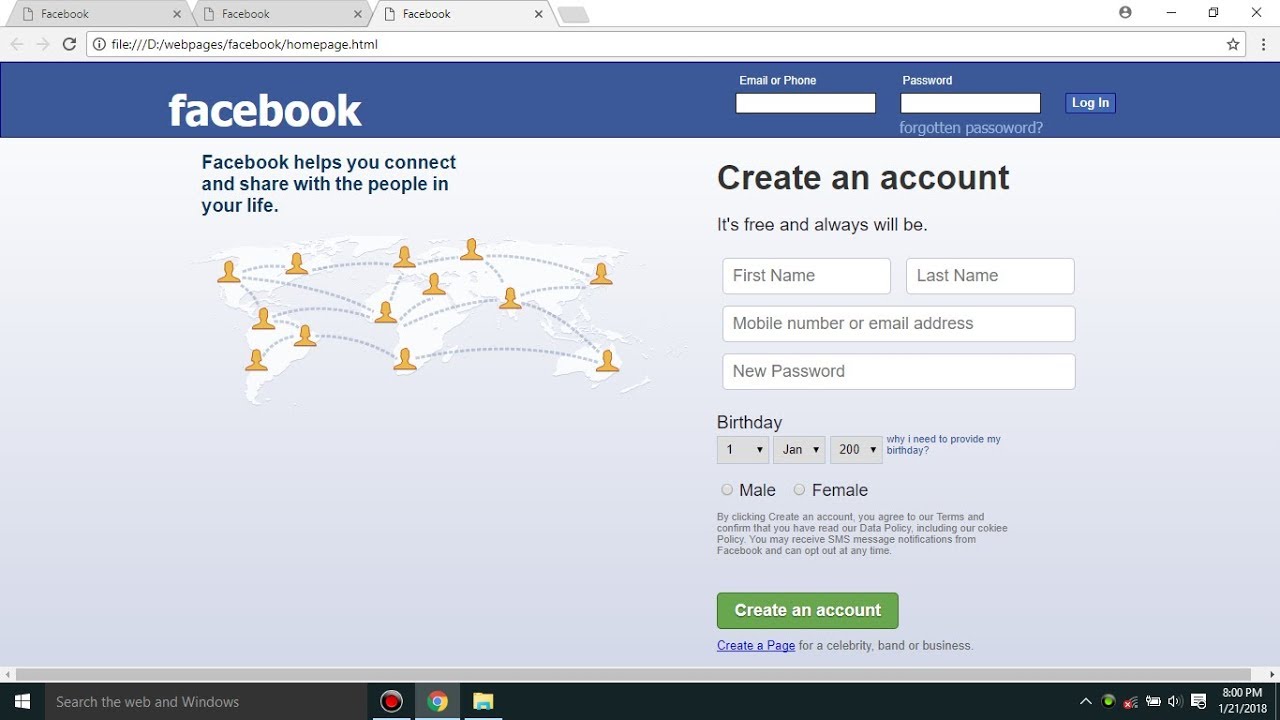
Jan 19, · In the above code, we have a container div with two box divs The first box contains a heading;Mar 28, 17 · Most of the login pages have similar elements like username, password etc Designers use different approaches to making the login process simple and convenient Today we have put together some great Free login forms built with HTML and CSS We have hand picked the best Login forms which use latest UI/UX practicesJun 04, · Every beginners and experienced website developer wanted to know how to design facebook style home page with easy steps In this tutorial I am going to explain a simple HTML and CSS coding for creating facebook style home page as well as registration and login option Facebook Login Page Output
Jan , 13 · Step 2 – Beginning CSS After the completion of the HTML we now need to begin the CSS part of the design Firstly, we need to begin the layout of the login page To begin, start by adding the code below When adding this CSS be sure to leave space above the codeOct 03, · Bootstrap 5 Facebook Login Page Template Name Bootstrap 5 Facebook Login Page High Resolution – Yes Compatible Browsers – All Browser Source Files included – HTML, Internal CSS, and CDN Facebook is a popular social media website that is connected with new people and also chats with themFeb 04, 16 · You signed in with another tab or window Reload to refresh your session You signed out in another tab or window Reload to refresh your session to refresh your session
Apr 07, 21 · Download the source code and check the demo as you can put a sample username and password in the fields and try to login You will be taken to a profile page on the same which looks glorious with a logout button which shows the logging out animationMar 04, 21 · Before implementing the Javascript code, let's add a few more lines of code to both the HTML and CSS files Login_pagehtml Open login_pagehtml and modify the code by adding "alternate" as the class name for both paragraph tags as shown belowThis html css login tutorial teaches you how to create a beautiful login screen page using HTML and CSS only and also includes two login page design template css example A login form generally consists of a username or email field, a password field and a bottom for logging in



Create A Awesome Login Form With Html Css Easy Quickly Login Form Css Coding



Html Css Home Facebook
Oct 17, 13 · Facebook Home Page Design using CSS3 CSS3 Code for Facebook Style Login Page Template html, body, div, span, h1, h2, h3, h4, h5, h6, p, blockquote, pre,Nov 10, 19 · Get my ebook on Amazon and Leanpub The HTML Now we can move on to writing our markup We will first write all the HTML and then start styling it with CSS The structure is fairly simple form_wrapper is our main contaner that we will position in the middle of the page form_left will be the container for the image form_right will be the container for our input tags4 Créer un fichier PHP de la page principale et de la déconnexion Etape 1 Premièrement, on va créer une page HTML loginphp loginphp



Facebook Signup Design Clone Html Css With Source Code



Facebook Login Page Html Code With Css Free Download
Feb 11, 17 · Our Facebook Page just touched the magical 150k mark and, to celebrate, I created a little page in HTML & CSS that has the Facebook Like button in the absolute center while the page background is filled with a blue gradient, very similar to the color scheme used in the official Facebook logo Here's the code for styling the page < style type = " text/css " >ac {heightOR separator (⎯⎯⎯⎯ OR ⎯⎯⎯⎯) Other section (Log in with Facebook, forgot password) The second box contains a element with Sign up link The CSSIn this video we are going to create Facebook Login Page with complete HTML and CSS This project is for beginners I used Bracket Text Editor You can choos



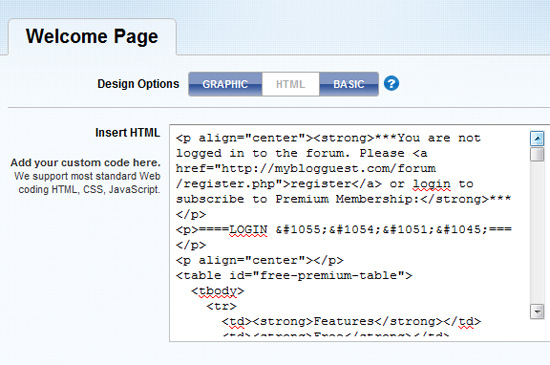
How To Get Html And Css Code Of Facebook Welcome Page Quora



Easy Coding Facebook Login Form Code In Html And Css Html And Css Facebook
Jul 27, 19 · Here is a collection of Login Sign Up Forms (Registration forms) using HTML5 and CSS3 All these collected free HTML5 & CSS3 Login, Sign Up forms are beautiful, which are help you to make your website in the next generation Attractive Login/Signup forms are alsoJan 08, 18 · We need to insert this code in the head section of profilehtm file and after including the Cookiejs external script Look at the image below Our project is complete and fully functional now To test this in a browser, rightclick the loginhtml file and choose Open With > System Editor to open the app in your system's browser Note Since we are opening the html file directly in aSolution Animated Login Page In HTML CSS, Example and Source Code Previous I have shared many login forms, but this time is for the whole page designIf any website has membership or user feature, then they probably have a separate login pageMostly other useful links like sign up, forgot passwords, etc page



Facebook Style Login Page In Html And Css Coderglass



Facebook Login Form Social Freebies Download Free Facebook Login Form Form Css Coding
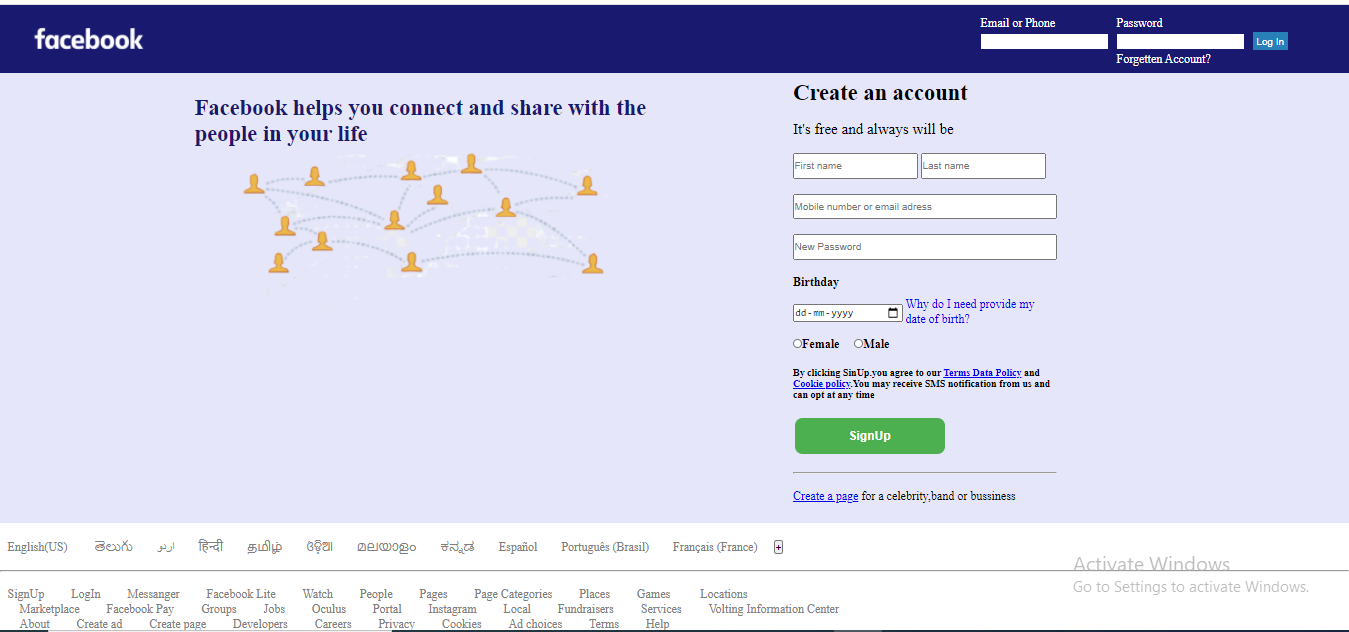
In this step we create two form one form login and another for signup these are just a dummy form you will not get signup or loginWe add our css file 'responsive_stylecss' which we were going to create in next stepWe also add viewport meta tag it is used to tell browser that render this page is as a responsive webpageView the profiles of people named Css Html Join Facebook to connect with Css Html and others you may know Facebook gives people the power to share andFacebook is always a major source of inspiration among all the web developers every one likes facebook whether it is there homepage design, wall design etc today we are also inspired from facebookSo, in this tutorial we will show you how to create facebook style homepage design using HTML and CSSYou may also like login with facebook using PHP



Responsive Bootstrap Code Of Login Design Page



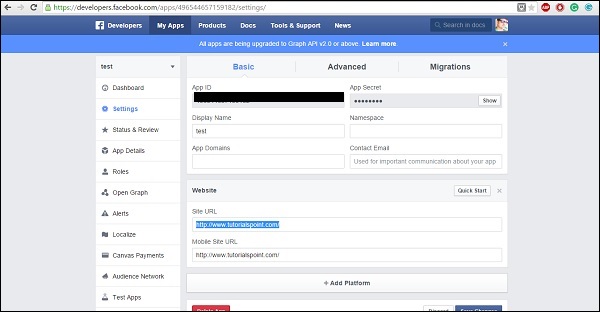
Design And Code An Integrated Facebook App
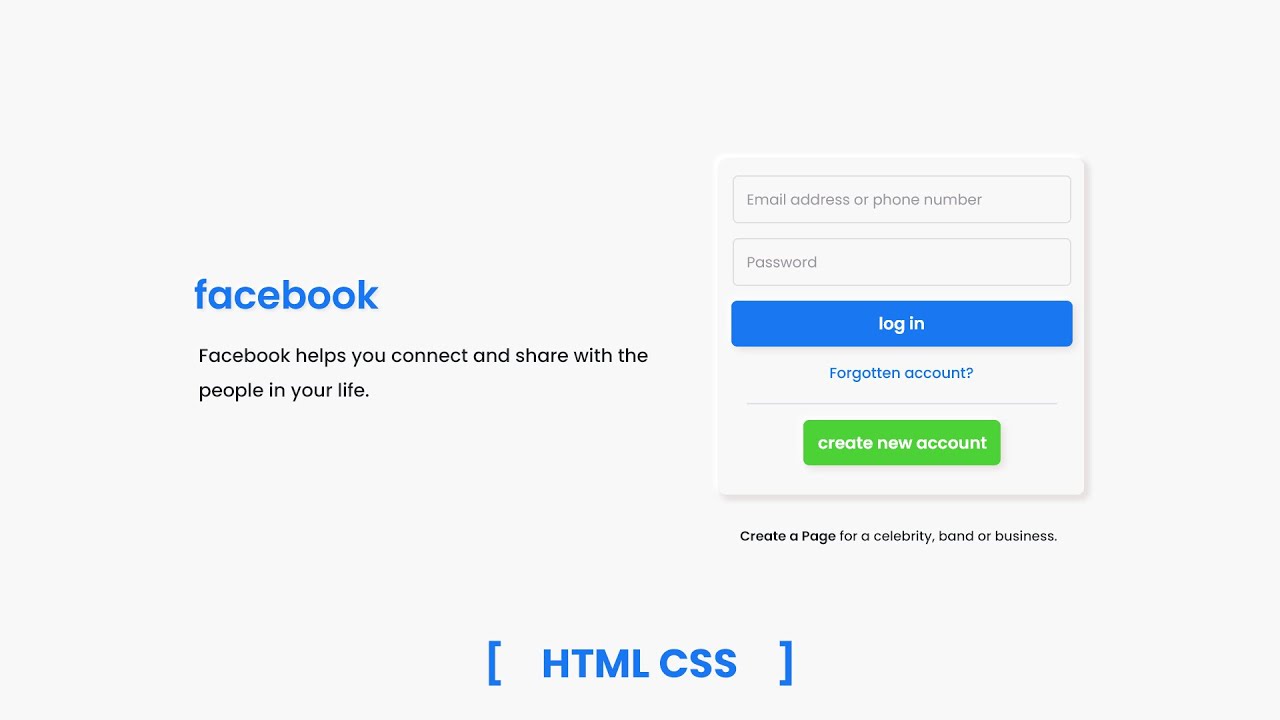
About CSS Base It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers We offer two of the most popular choices normalizecss and a reset Or, choose Neither and nothing will be appliedClick on it Hurete and directly download source code folder OR copy the code form here Step 1 HTML Code code FACEBOOKMar 02, · About a code Bootstrap Registration Page The registration page is created using Bootstrap 4, a little bit of jQuery, and HTML5 form elements Enhance user experience using Font Awesome icons to identify first names, last names, contact numbers, and other relevant information



How To Make Facebook Login Page Using Html5 And Css Youtube



Simple Login Page In Html With Css Code Free Download Codeconvey
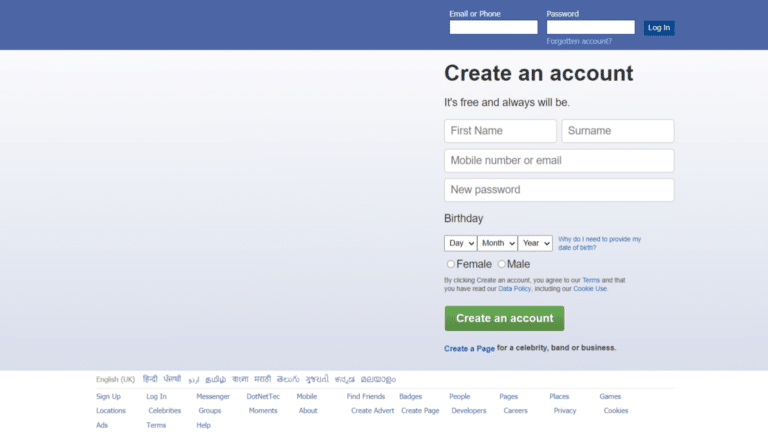
Create a Login Page with HTML and CSS I'm styling it inside a head tag in a style tag In the body, I'm taking a div class name as avatar & log and only styling that This styling is known as internal styling Here I am providing the code to get the Login Page You can customize it to make changes in the Login Page as per your needDec 17, 19 · Facebook is the most popular social networking website in the world Every developer wants to know about how to design Facebook style home page and login page using Html and CSS So, in this blog post, I will share facebook login page html code and html code for the Facebook home pageThe last line of the code snippet prints a "Login with Facebook" button to your web page Customize this login button to match your website's UI 4 Create Callback Page The callback page is where your website will ensure that the user is logged in to Facebook



How To Add Facebook Login To Php Website Easy Guide



Php Login Script With Session Phppot
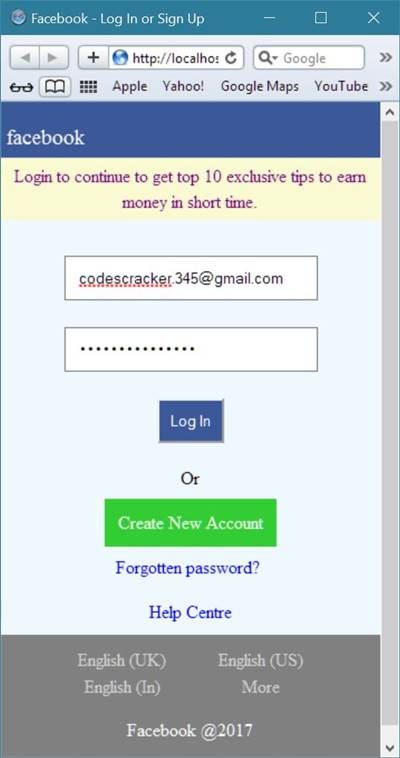
Create a Facebook Mobile Layout Design HTML & CSS Is The Foundation Languages For The web design and web developer In This Article I Will Share With All My Friends Amazing MobileTwo form input fields (username, password) Login button;Oct 15, · First of all, you create an HTML file (renamehtml) and a CSS file (renamecss) Then you put the HTML code in the HTML file and the CSS code in the CSS file Be sure to link the HTML and cis code to each other () Also if you want to put HTML and CSS code in a file, you can do that



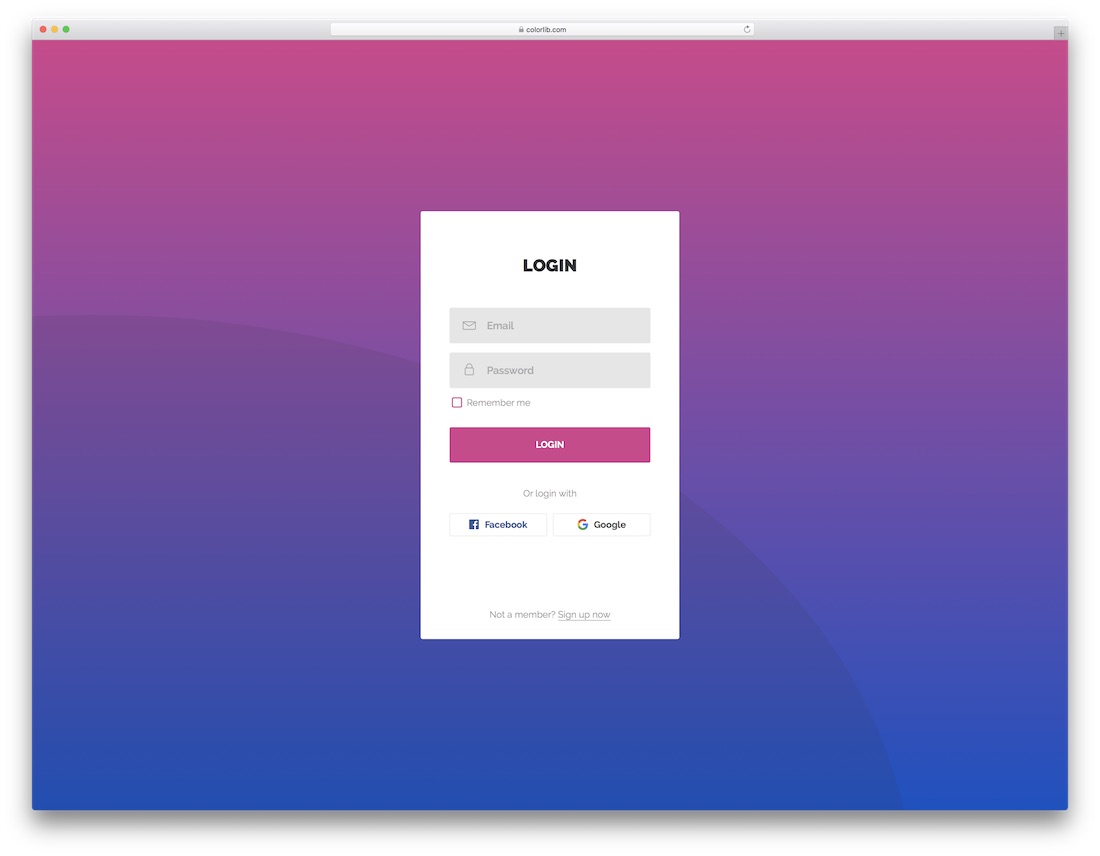
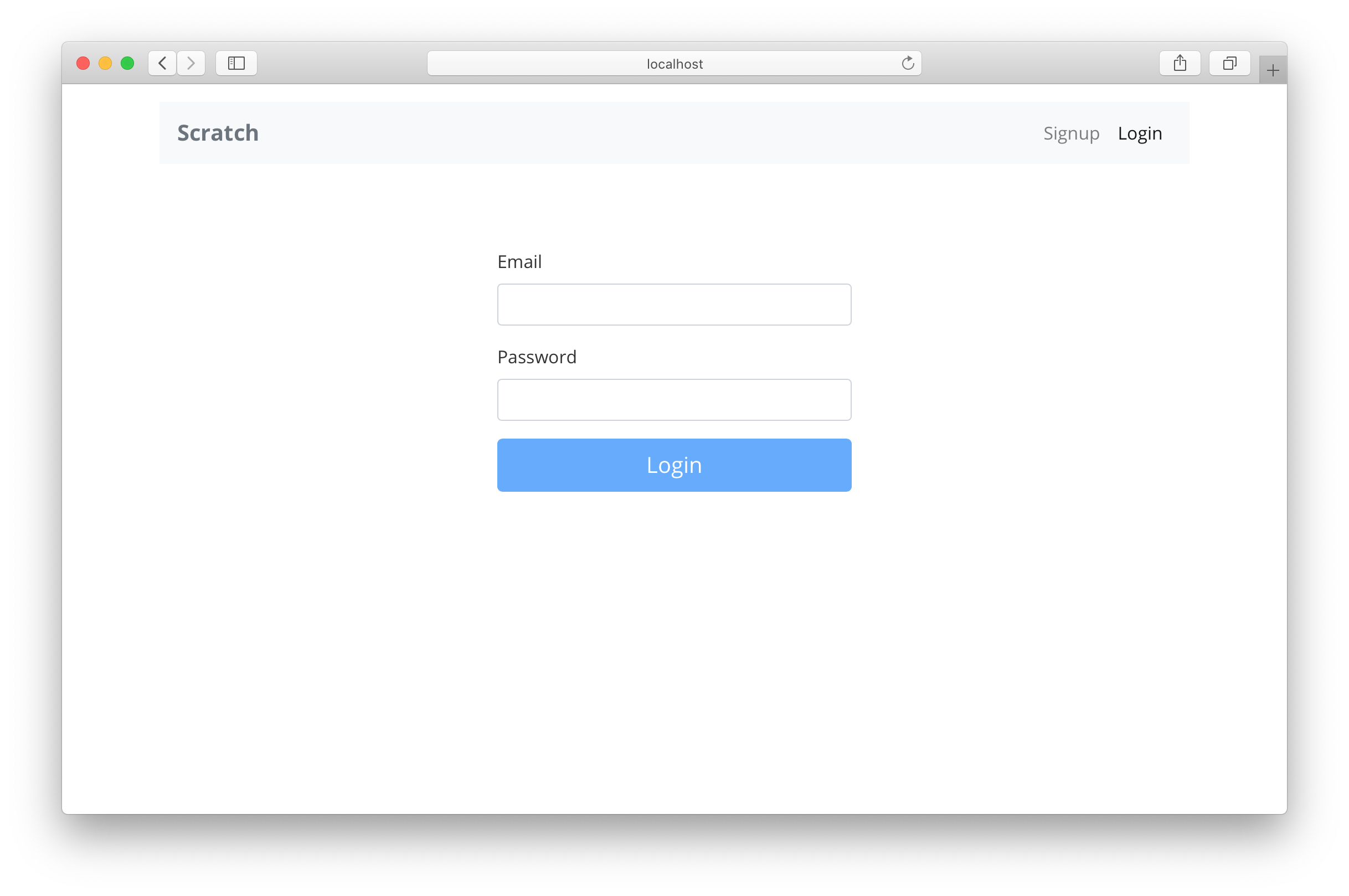
Best Login Page Examples And Responsive Templates Free Download



How To Create A Simple Login Page Using Html And Css
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editorMar 02, 19 · Create social login button in HTML/CSS/JS with oauthio app key 1 Create Facebook app Goto https//developersfacebookcom, and click 'Log In' on the top right If you are not yet logged in to Facebook, you will be prompted to If you are not taken directly to the create app page click on the 'Get Started' on the top rightLogin Account User Can Login User can also view Personal details;



Animated Login Signup Form Design Using Html Css Javascript Dev Community



How To Create The Web Design Of Facebook Login Page
This template contains 3 main pages indexhtml, homehtml and profilehtml templatehtml is the layout file for FaceClone You can use it to create other page templatesAug 07, 19 · How we can create an animated login page design using HTML and CSS?Apr 22, 19 · Collection of handpicked free HTML and CSS login (sign up / sign in) form code examples Update of October 18 collection 9 new items



90 Free Css Html Login Form Page Templates Freshdesignweb



Vue Firebase Ui Create Login Page Facebook Google Auth Softauthor
PHP Facebook Login We can use Facebook login to allow the users to get access into the websites This page will explain you about login with facebook PHP SDKOct 06, 19 · ke liye bhi use kar sakte hai ye basically Mobile Facebook Login Page Ka hai Login Account;Mar 06, 11 · I am not specifically asking for the code do do such a thing (although that would be appreciated) rather just suggestions of where to start and whether or not it is possible Thanks html forms login facebook



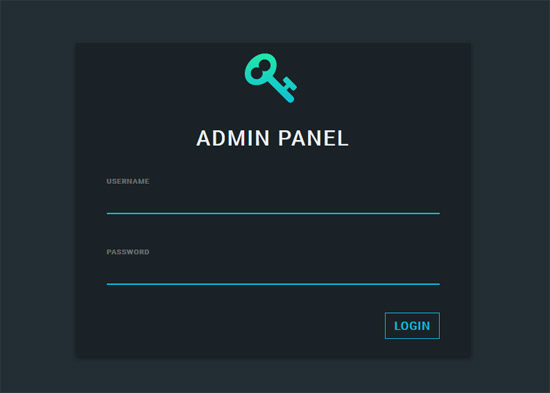
How To Create Admin Login Page Using Php Geeksforgeeks



How To Create A Facebook Phishing Page Geeksforgeeks
Facebook Style login page and Registration page using HTML and CSS Script How to design Simple shopping cart in PHP for beginners Indian pincode search with all courier services availability using php and MySql2 Créer un fichier CSS pour définir le style;Instagram uses Isostyle CSS plugin and the style sheets are appended with a unique id With isostyle you can use the require() function also with CSS and LESS files Note that when you use the require function, automatically it will add the stylesheet to the



Beautiful Facebook Style Login Page In Html And Css



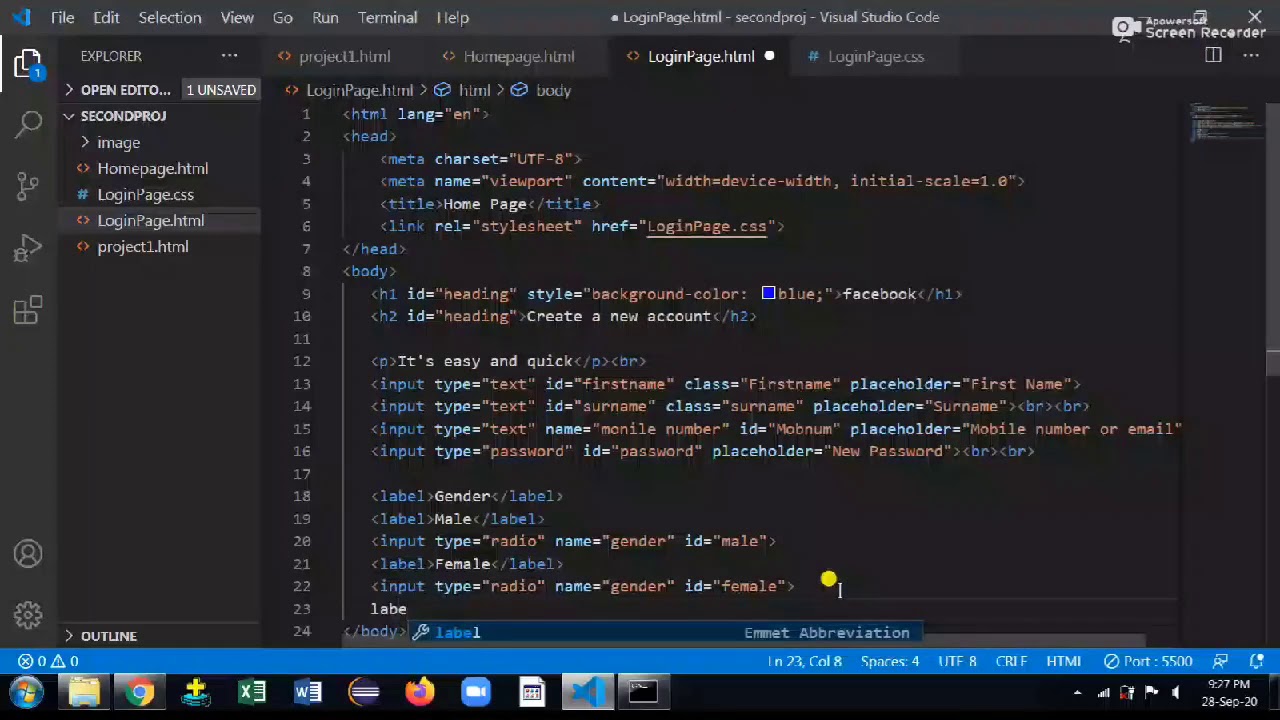
Part 18 Create A Facebook Login Page Using Html Css Explaination Of Each And Every Line Youtube
3 Créer un fichier de login PHP qui va vérifie les champs de formulaire si ils correspondent aux valeurs de la table dans la base de données;Apr 26, 21 · Login Form V06 is a beautiful free HTML login form with a splitlayout template with image and form sections You can always take a more creative approach rather than extreme simplicity To each their own Along with the standard login form, Login Form V06 also includes social login buttons for Facebook, Twitter and GoogleA website's design breathes life into a website There are so many websites with different kinds of layouts And a website layout is made up of colors, images, content, and videos These things can be qualified as website content A website layout is the bones and the skeleton of the website that decides the location Read more How to Create a Complete Front Page Layout with CSS



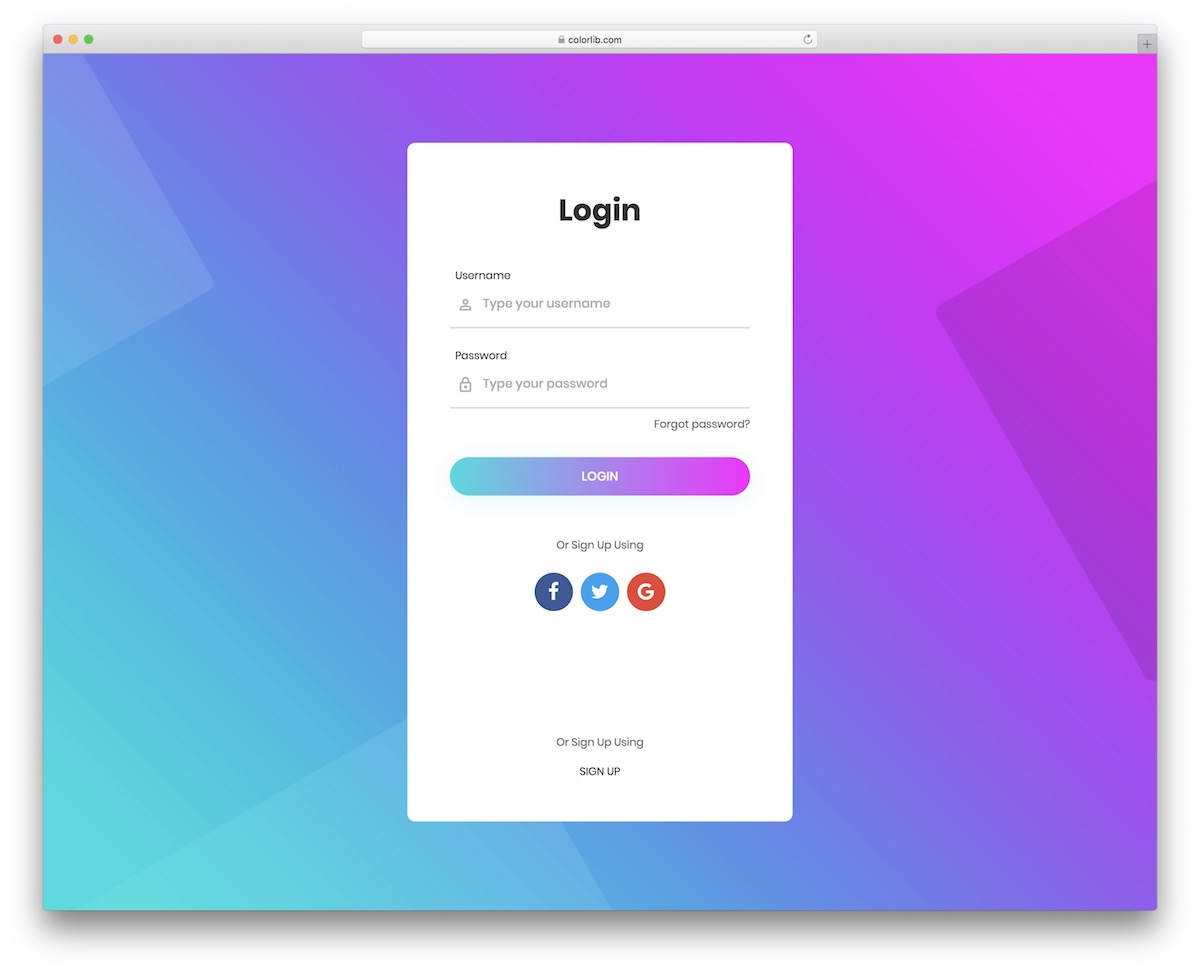
42 Free Html5 And Css3 Login Form For Your Website 21 Colorlib



Login Form Or Page Using Html Css Free Source Code
Jun 08, 17 · A very very basic Facebook clone template meant for readers of my Medium posts on building a Facebook clone with PHP from scratch Download and build your own Facebook!



It Problem Solved Design Transparent Login Form In Html Css Html Login Page Design



How To Create A Simple Login Page Using Html And Css



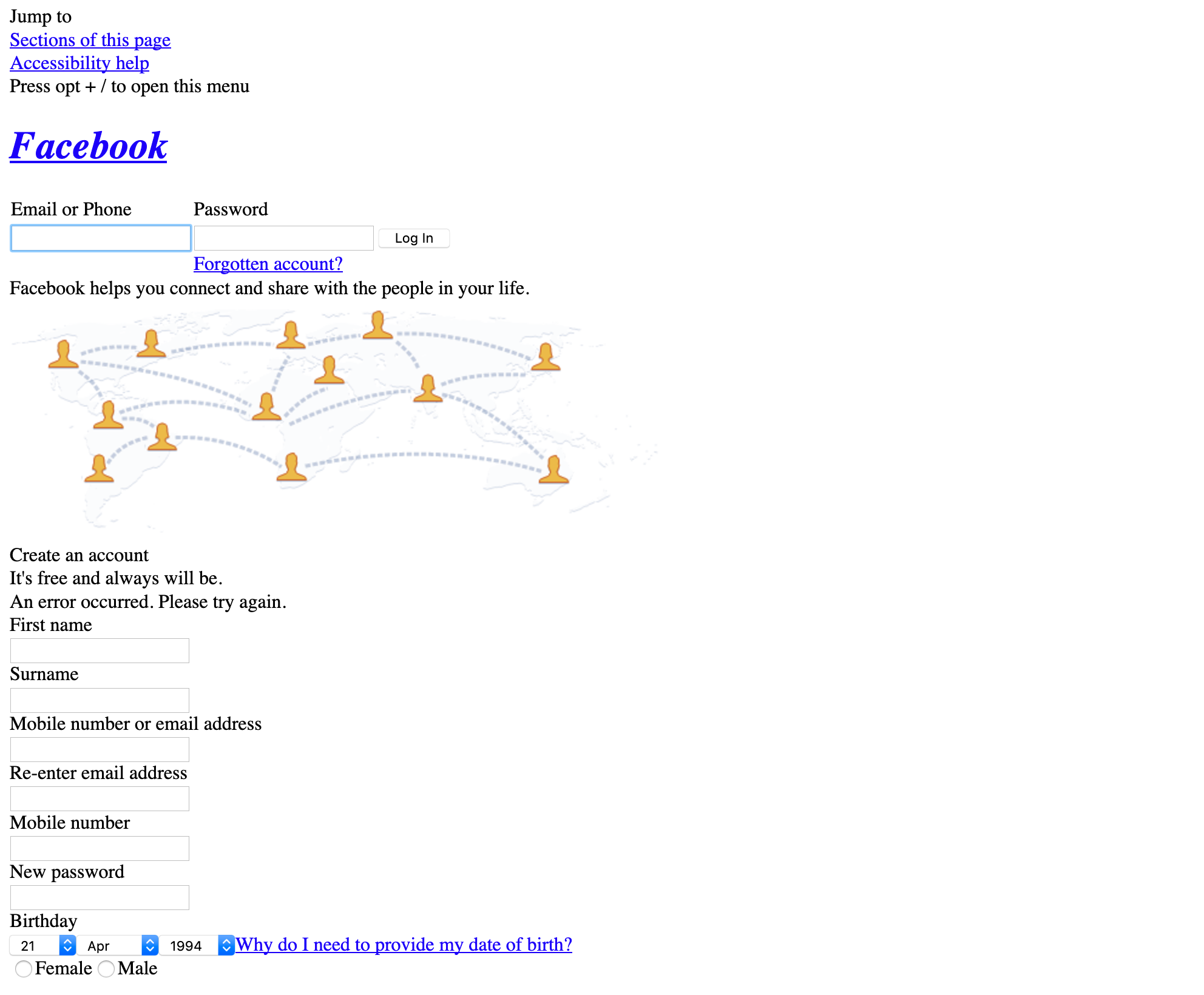
How To Design Facebook Login Page In Html And Css Full Source Code Coding Shiksha



Facebook Login Signup Page Design Using Html Css 3 Web Design Tutorial Youtube



Animated Login Form Using Html Css Javascript



Facebook Style Login Page In Html And Css Dotnettec



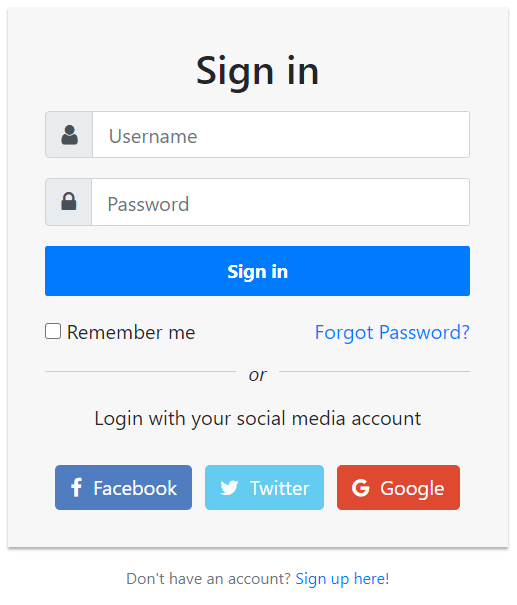
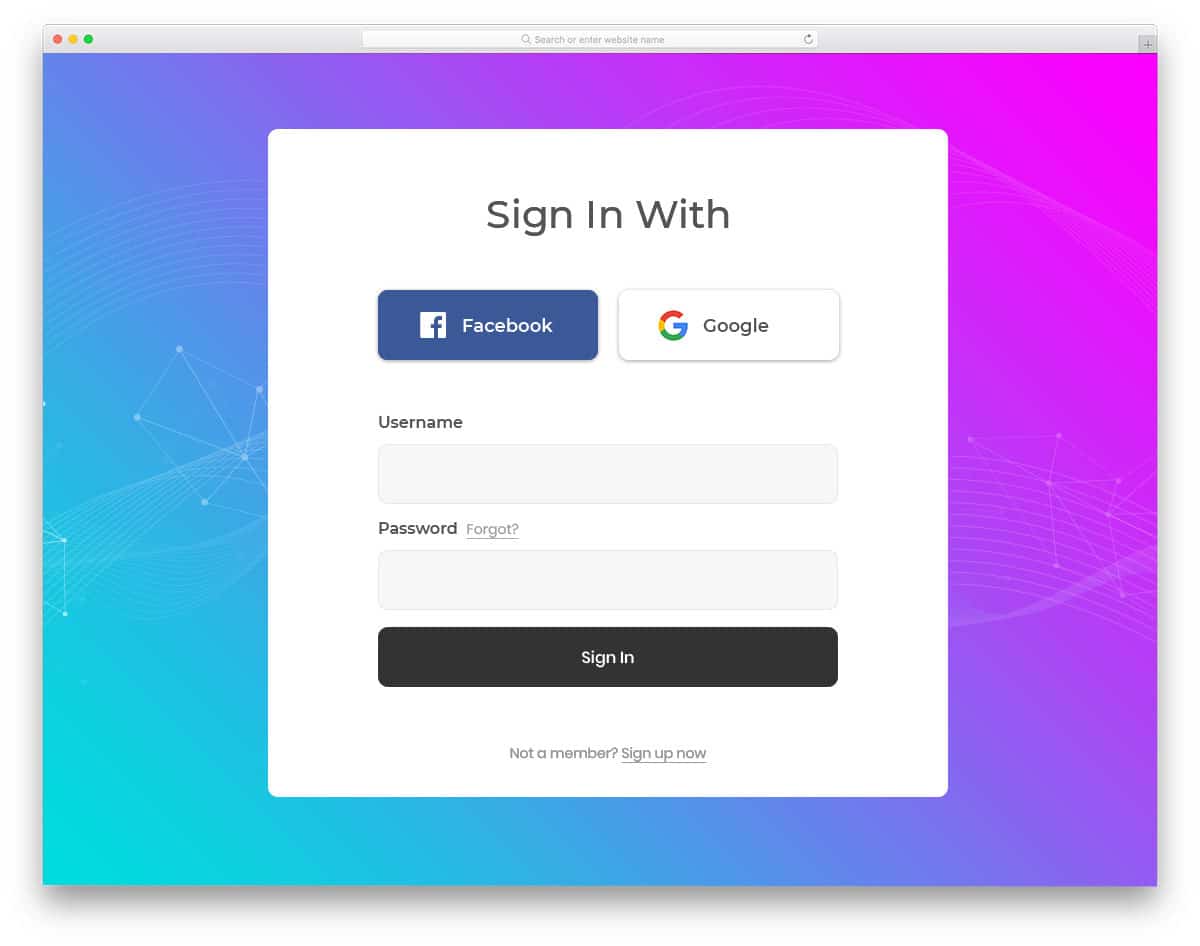
Css Login Page With Social Media Option Css Codelab



How To Get Html And Css Code Of Facebook Welcome Page Quora



Facebook Style Login Page In Html And Css Dotnettec


Facebook Login With Only Email And Html7magic Jason Bosco



Create A Login Page In Html By Adeelsarwar Fiverr



How To Get Html And Css Code Of Facebook Welcome Page Quora



Facebook Login Form Design Html Css Neumorphism Login Form Login Form Design Youtube



Css For Beginners What Is Css And How To Use It In Web Development By Cem Eygi The Startup Medium



Facebook Login Page Using Html And Css Site Title



Create A Login Page Serverless Stack



90 Free Css Html Login Form Page Templates Freshdesignweb



Instagram Mobile Login Page In Bootstrap 4 W3hubs Com



Bootstrap Login Form Examples Live Demos Codes Tutorial Republic



Free Bootstrap Login Form Source Code Web Dev Trick



What Is Html Css And Javascript And Why We Need Them


Facebook Login Html Code Playground



30 Beautiful Html Css Login Registration Form Templates 16 Psd To Final



900 Free Html Css Login Form Templates W3layouts



Php Facebook Login Tutorialspoint



Free Bootstrap Login Form Source Code Web Dev Trick


How To Get Html And Css Code Of Facebook Welcome Page Quora



Planics Dev Animated Login Form Using Html And Css Loginpage Html Css How To Design Bit Ly 2wjwe94 Download Code Bit Ly 3g68wtx Facebook



Build A Facebook Login Page From Scratch With Html And Css And Then Make It Responsive



How To Create Facebook Login Form Html Css Youtube



Facebook Login Signup Page Using Html Css Codingnepal Youtube


Easy Login Page Using Html Css And Bootstrap Tutorialsmint Com



The Checkbox Hack And Things You Can Do With It Css Tricks



Create Html Css Iphone 7 Mobile Layout With Facebook Login Webtipstricks



Build A Facebook Login Page From Scratch With Html And Css And Then Make It Responsive



How To Create Facebook Home Page In Html And Css Tricky Teck



42 Free Html5 And Css3 Login Form For Your Website 21 Colorlib



Facebook Archives Oflox



Facebook Google Login Buttons



Bootstrap Login Form Examples Live Demos Codes Tutorial Republic



90 Free Css Html Login Form Page Templates Freshdesignweb



How To Copy Html And Css Code From Any Web Page Step By Step Website Tutorial Coding Computer Technology



90 Free Css Html Login Form Page Templates Freshdesignweb



30 Remarkable Html Css Login Form Templates Download Free Premium Templates



Responsive Login Form With Social Media Using Html And Css Youtube



Facebook Login Page Html And Css Tutorial Responsive Youtube



How To Make Facebook Login Page Using Bootstrap Part 1 2 Youtube



Facebook Login Page Design With Html Css Youtube



18 Elegant Html Css Login Form Templates Webdesignboom



30 Remarkable Html Css Login Form Templates Download Free Premium Templates



Hacking Things Together How To Code A Landing Page Without Coder Credentials



90 Free Css Html Login Form Page Templates Freshdesignweb



Login And Registration Form With Html5 And Css3



Facebook Login Page Design Html Css Tech Gram Academy Youtube



9 Ui Projects



Hybridauth Simple Sign In Script



Html Login Form Javatpoint



90 Free Css Html Login Form Page Templates Freshdesignweb



Facebook Login Page Source Code Geeksforjobs



How To Hack Facebook Account Password With Code



Facebook Login Page Code Whitetooth Home Of Download Facebook



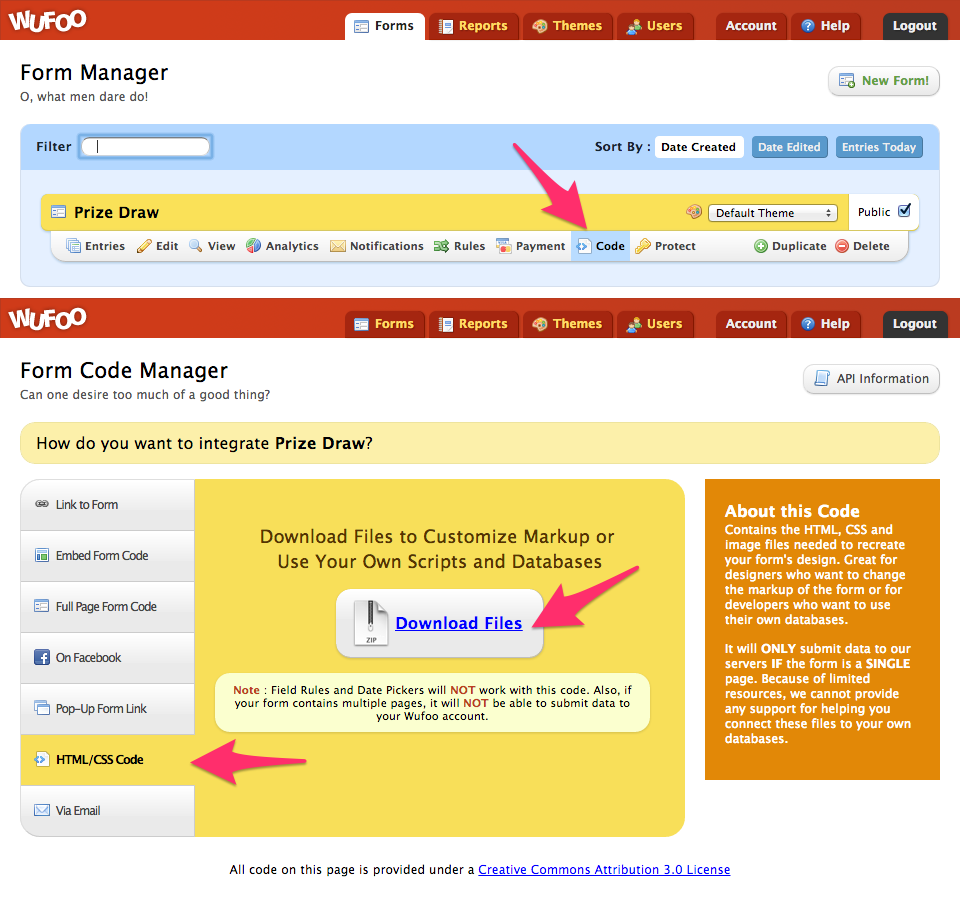
Wufoo Html Forms With Facebook Login Web Niraj


Bootstrap Login Form Examples Live Demos Codes Tutorial Republic



36 Most Beautiful Css Forms Designed By Top Designers In 21



How To Design Facebook Login Page In Html And Css Full Source Code Coding Shiksha



Popup Login Form Design In Html Css Dev Community



Login Page With Blur Background Fribly Blurred Background Login Page Coding Tutorials



Bootstrap Login Form Examples Live Demos Codes Tutorial Republic



30 Beautiful Html Css Login Registration Form Templates 16 Psd To Final



40 Best Free Login Forms For Websites Apps 21



Creating A Login Form Error Message Php Css Html Stack Overflow



Facebook Login Page Source Code Geeksforjobs



How To Add Facebook Login To Php Website Easy Guide



0 件のコメント:
コメントを投稿